I’ve done a lot of research into how to make the “User Submitted Posts” plug-in work correctly. I’ve even researched other submission form plug-ins as an alternative (which can be found here, and are not suitable for my project, I’ve learned). According to many other users, User Submitted Posts is very finicky and difficult, especially when it comes to attaching images. For the last day or so, every time I’ve attempted to submit a photo as a sample, the form has either given me an error, or simply displayed everything except for the attached image. However; in the end, I’ve made it work for me. Here’s my workaround:
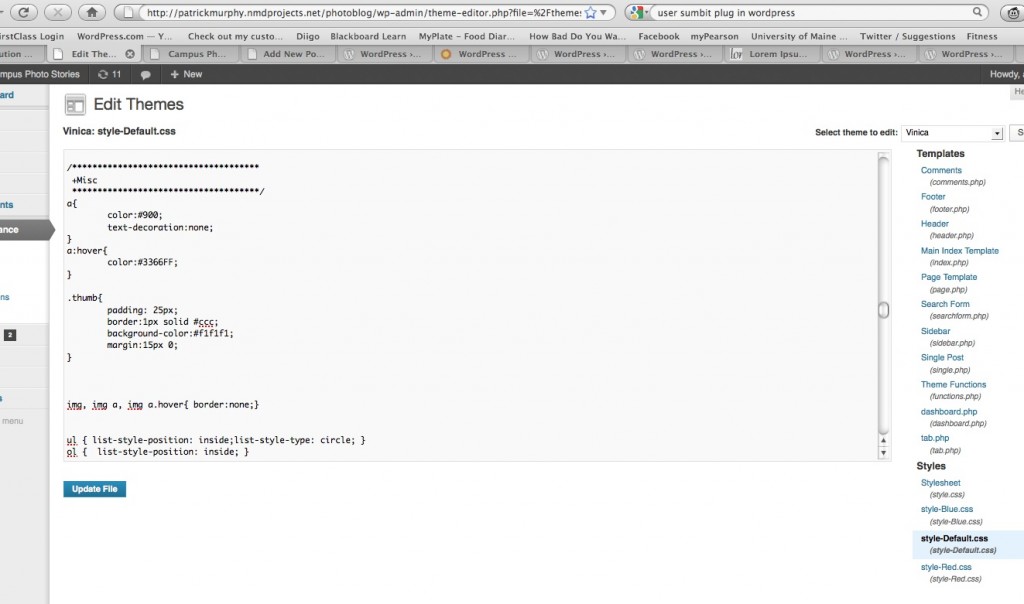
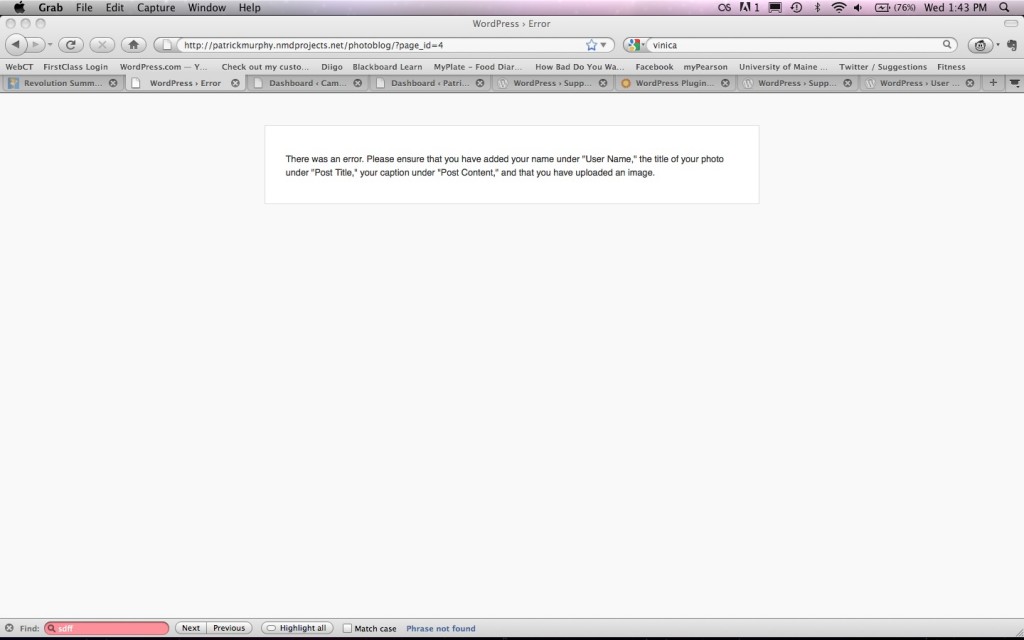
• First, I’ve set the plug-in settings to be more likely to accept more images by raising the maximum size from 2000 x 2000 pixels to 10,000 x 10,000 pixels. In addition, I’ve included in the Submit Your Photo page instructions that the image must be under 10,000 x 10,000 pixels. Also, I’ve included that bit of information in the error message that pops up when the submission fails, so the user can see what they’ve done incorrectly.
• I’ve set the plug-in settings in such a way that a post requires my moderation before it is published, until then it sits in my posts folder marked as “pending.” This is crucial for the next step:
• Although it is not at all mentioned on the official page for the plug-in, I’ve learned through browsing help forums that User Submitted Posts will not display an image unless you use the shortcode “[ gallery ]” in your post. So, my workaround is to moderate all the pending submissions and simply type in the shortcode, size up the image, and then publish.

results in: